本日はアプリ作成枠です。 HoloLens2でホロモンアプリを作る進捗を書き留めていきます。 瞳孔の収縮をスクリプトから操作するメモです。 瞳孔の収縮を操作する ホロモンの動向を収縮させるため、以下の記事でホロモンの瞳にボーンを仕込みました。 既定では、アニメーションはページの更新です。 Drill ドリルは、項目を選択した後で詳細情報を表示するなど、ユーザーがアプリ内でより深く移動するときに使用します。 ユーザーがアプリ内をより深く移動したという意識を持てるようにします。React Hook Form(V7)を使って簡単にバリデーションを実装しよう! 21年7月28日;

Webフロントエンドでアニメーションを実装する時になにを考えるか Qiita
アプリ アニメーション 実装
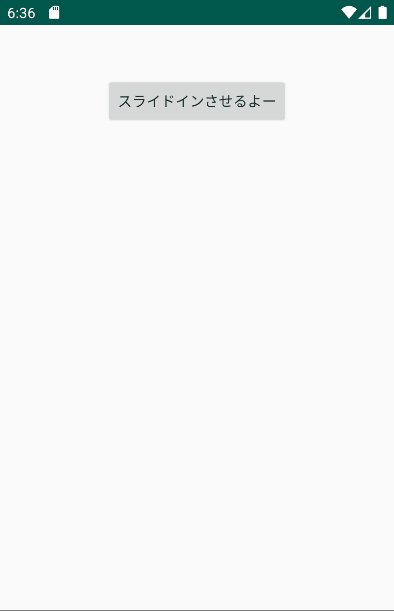
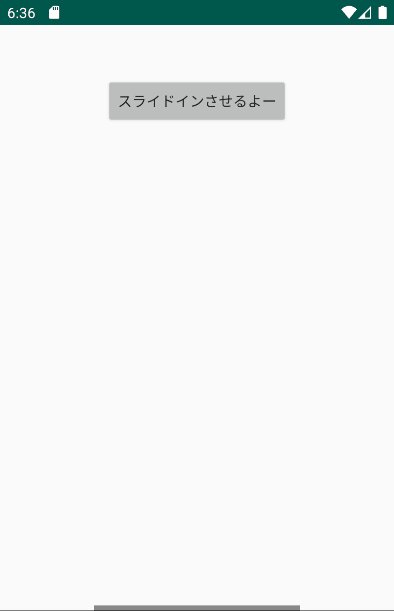
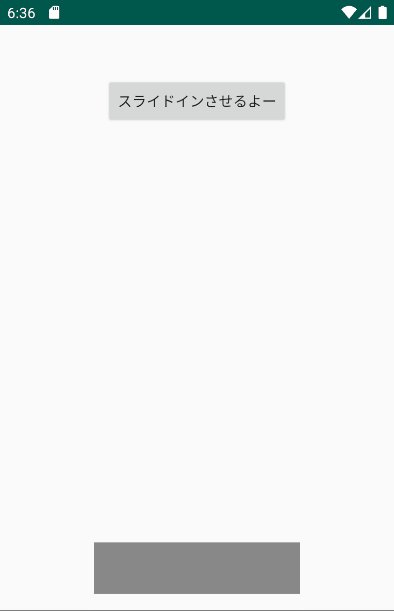
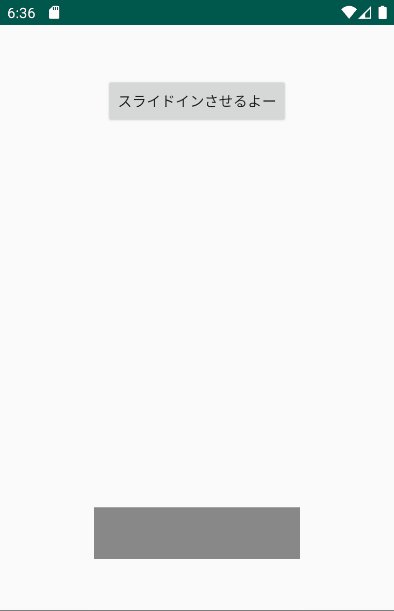
アプリ アニメーション 実装- はじめに CSSアニメーションとは、CSSに関するプロパティを使用してHTMLに書かれている要素にわずかなアニメーションを実装したものです。 JavaScriptを使用せず、手軽に利用できるという利点があります。 晩年活用されてきたCSSの記述方法とは異なる部分 CSSの基本アニメーションスライドインとフェードインを実装する方法 こんにちは、説也です。 この記事では、CSSによるアニメーション表現の基礎を紹介しています。 今回は、その中でも「スライドインとフェードイン」アニメーションについての




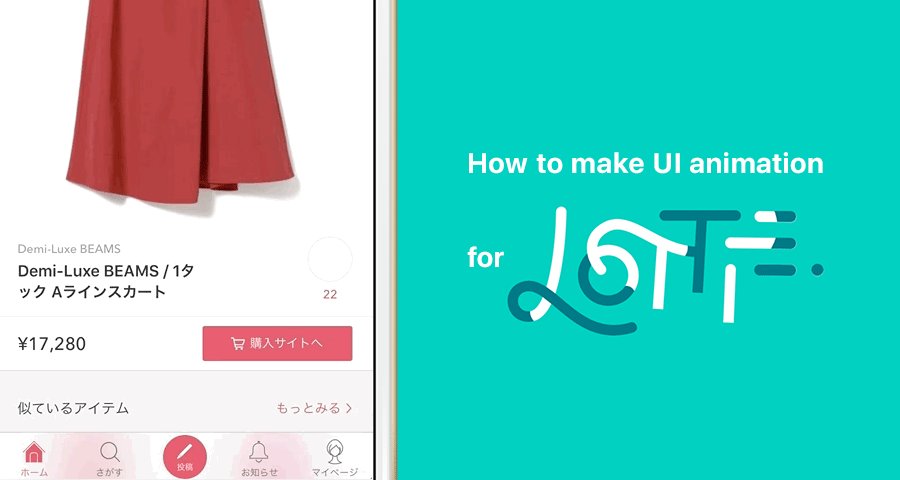
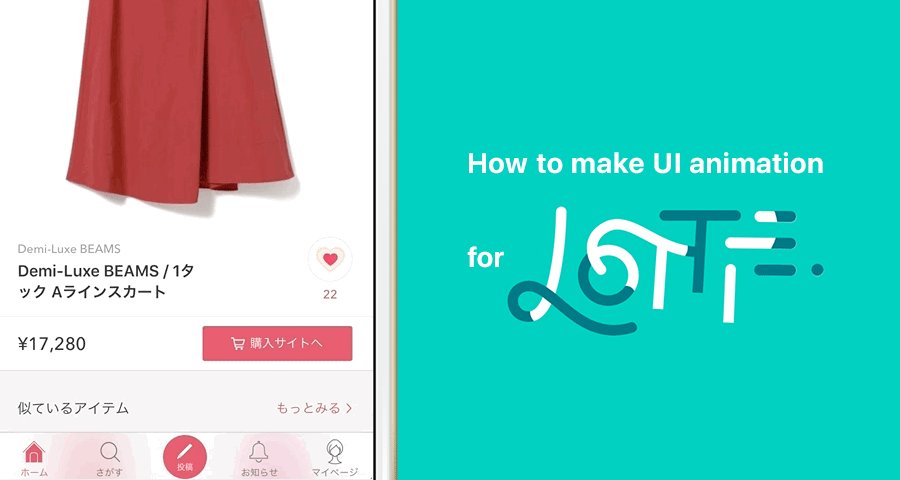
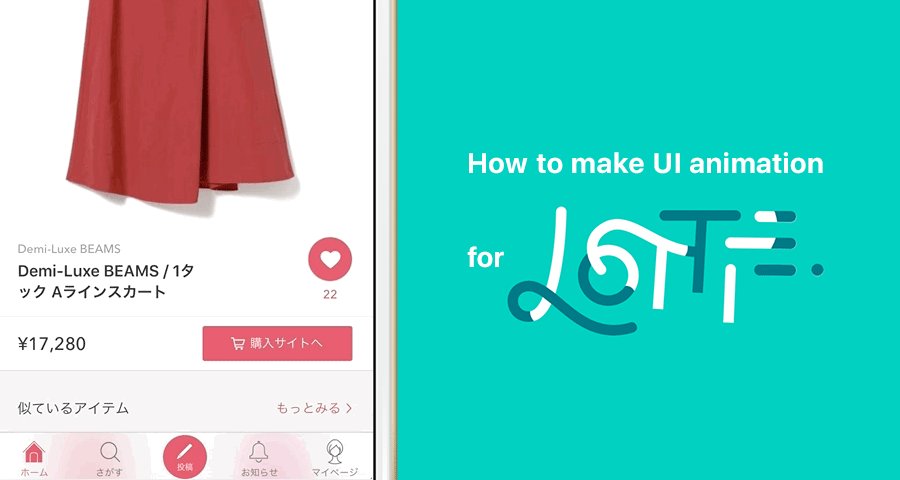
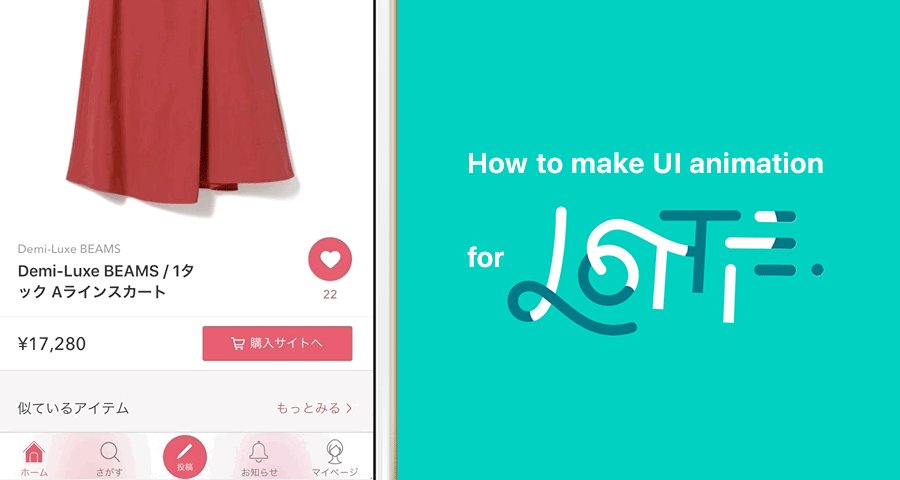
After Effects未経験者向け Lottieで再生できるアプリuiアニメーションを作ろう By Saki Hanzawa Medium
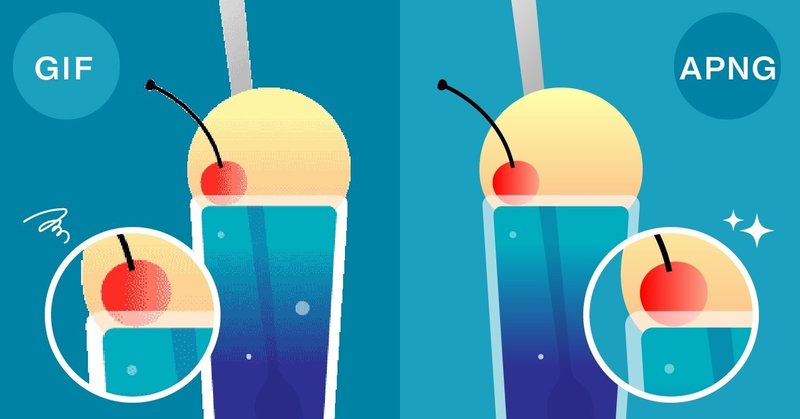
UIデザイナーのNOEです。 先日、お仕事でアプリのローディングアニメーションを作成したのですが、 当初予定していた 、 GIFの書き出しを、するとグラデーションがきれいに表現できず😂 (※サムネイルはイメージです!) 悩んでいたところ、 ふと APNGというPNGの連番ファイル形式の存在 本日はアプリ作成枠です。 HoloLens2でホロモンアプリを作る進捗を書き留めていきます。 今回は ObservableStateMachineTrigger を使った UniRx でのアニメーション操作を組み込む実装を行いました。 ObservableStateMachineTriggerを使ったUniRxでのアニ最後に 今回は React でお洒落なアニメーションを手軽に実装する方法をまとめました。 公式 によると Lottie は Google Home や Uber Eats でも使用されているみたいです! 10 分程度で実装できると思いますので、気になる方は是非試してみてください! 74
この記事について この記事は Lottieでアプリにアニメーションを組み込む話(デザイナー編) を受けての iOSプログラマー編 になります。 デザイナー編では実際にアニメーションを作る具体的な方法を含め解説されていますので是非ご参照ください。 Lottieとは LottieとはAdobe After Effectsで作った はじめに コードを自分で書かずにアニメーションが実装できる、とても便利なライブラリがあることをご存知でしょうか? Lottie(ロッティー) 自分で一から書くとなると難易度の高いイメージがあるアニメーション実装が、「Lottie」を利用することで簡単にできます。 概要 Webページでアニメーションを実装しようとしたときに、どんな方法があるのかまとめる。 今回は「実装したい特定のアニメーションにとって良い方法とは」ではなく、Webのアニメーション全般に対する知見を深める目的。 このアニメー
React Nativeで作成したアプリにLottieでアニメーションを実装する手順の紹介です。 Lottieはairbnbが開発したアニメーションライブラリーで、Web上で利用できる他にReact Nativeでも実装が可能です。 大きな特徴としては、AdobeのAfter ページ遷移アニメーションの作り方 ここではアニメーションの実装方法について簡単に解説していきます。 ひと昔前までは「アニメーション」というと、Flashで作るのが定番でした。 しかし、Flashサポートの終了に伴い、Flash以外で対応するのが一般的に さらに、アプリがすでにメモリにある場合はあまり表示されることもないです。 短所 短所?ではないかもしれませんが、この実装だとアニメーションのような画面を表示することができません。 2つ目の方法 2つ目は、Splash画面ようにActivityを作成する方法




Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip




Cssだけでアニメーション実装 ローディング編 株式会社lig
C#のWindows Formsアプリで、処理中にクルクルするローディングアニメーションを作る方法についてでした! スレッド的な頭が必要かもしれないので、はじめは微妙にとっつきにくいかも知れません。 別スレッド的に処理を作らないといけないので、既存処理 こんにちは、モバイル基盤部のヴァンサン(@vincentisambart)です。 iOS 15とXcode 13がリリースされました。最新のiOS SDKでビルドしてみたら、カスタマイズされたナビゲーションバーに修正が必要だったアプリが少なくなかったようです。しかし、iOS版のクックパッドアプリでは大きくカスタマイズさ アニメーションでうまく機能するデザイン要素もあればそうでないものもあります。 例えば下記の要素はアニメーション実装に向いていると言えるでしょう。 行動の引き金となるもの(ナビゲーションボタン、CTA、リンク画像) 方向性を与える要素




ユーザ体験を維持した遷移アニメーションの実装 Cyberagent Developers Blog




これも動く 面白アニメーション付き無料アイコン素材0個セット Free Animated Icons From Icons8 Photoshopvip
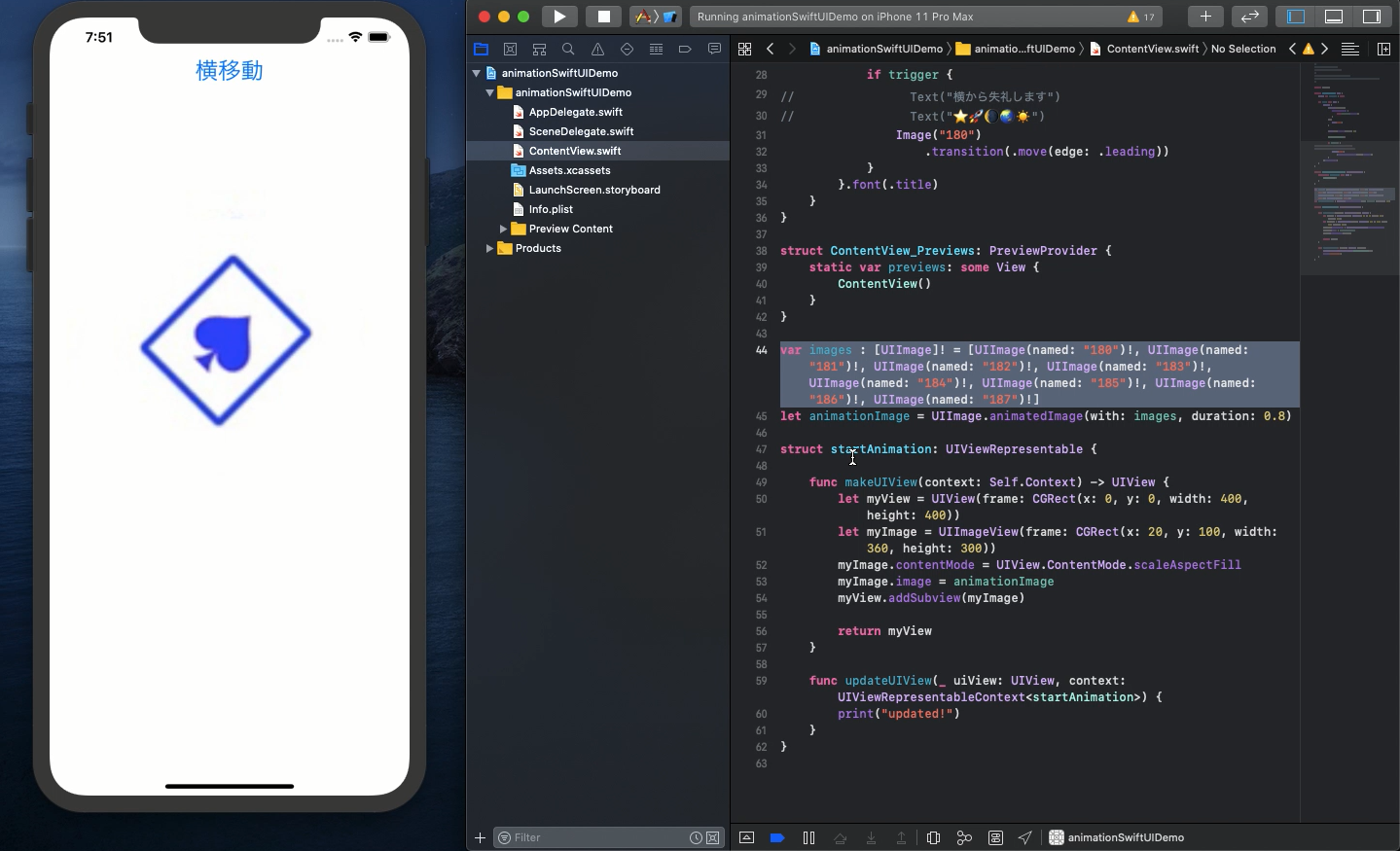
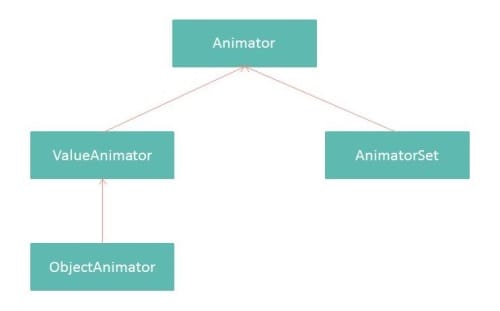
画像の準備 アプリ実装の際のアニメーションは昔でいうパラパラ漫画的な感じで実装するため複数枚の画像が必要になる。 今回は下記のサイトから画像は拝借した。 「Download the art from BearImages Art」 という部分から画像のダウンロードが可能だ。 zip 21 DroidKaigi 16 @cattaka_net Property Animation 2通りの実装がFWにある ObjectAnimatorクラス 必要なもの:xml or code リフレクションを使っていて、属性の名前でアニメーション させる ViewPropertyAnimatorクラス 必要なもの:code codeからしか使えないが、手軽に どうもですよはやちですよ٩( ᐛ )و 今回は、CHARTISTJSで作ったグラフをScrollMagicと一緒に使用してアニメーション実装をしました。実装方法をご紹介します٩( ᐛ )و 実装方法 まずはじめに、CHARTISTJSでグラフのアニメーションを作ります。 グラフの設定 seriesでグラフの数値を設定をしてデータを



Uxにこだわったad Generationの動画リワード広告がさらにパワーアップ 中の人がポイントを解説 Supermagazine




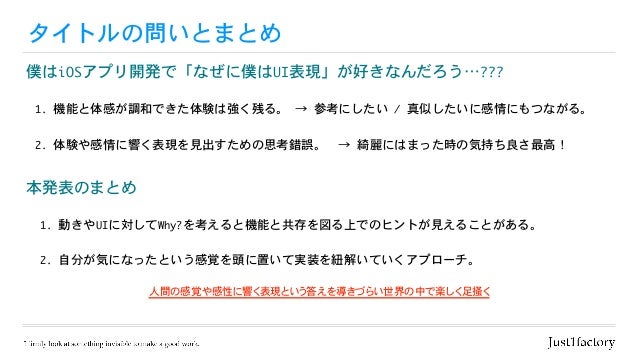
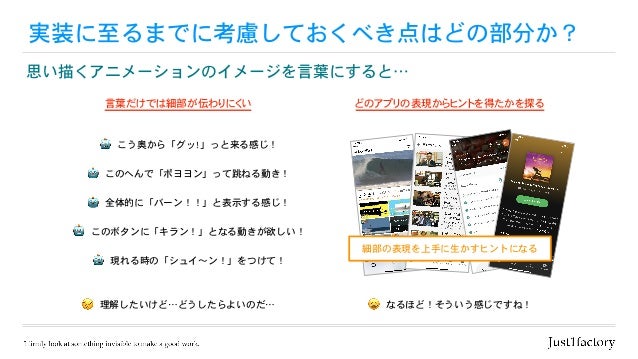
何故に私達 特に私 はアプリのアニメーションや Ui表現に魅了されるのか そして共存と向き合いを考える
jQueryを使うと、手軽にアニメーションを実装することができて、とても便利です。 しかし、jQueryによるアニメーションは処理がどうしても重くなります。 特にスマホなどでは、元々アニメーションがネイティブアプリのUI 年7月2日 アプリ系, プログラミング ReactNative suckamon React Nativeでアニメーションを実装する場合は、Animatedコンポーネントを使う。 Animatedには多岐にわたる機能が含まれるが、今回は最も基本的なフェードインアニメーションの実装方法を紹介する。 『アイドルマスター sidem growing stars』3dライブのmvが流れる特別な演出が実装!まるでアニメのワンシーンのような完成度アイマス日記第108回




Iosにおけるカスタムトランジションの実装 既存のpresentやpushにはアニメーションが実装されていますが もう少し遅 By Satsuki Hashiba Medium




After Effects未経験者向け Lottieで再生できるアプリuiアニメーションを作ろう By Saki Hanzawa Medium




デザイナーでもできる Lottieでアニメーションを実装する方法 Swift編 Ohs Pilll ピルリマインダーアプリ Note




Airbnbが開発したアニメーションライブラリ Lottie ロッティー の使い方と魅力を解説



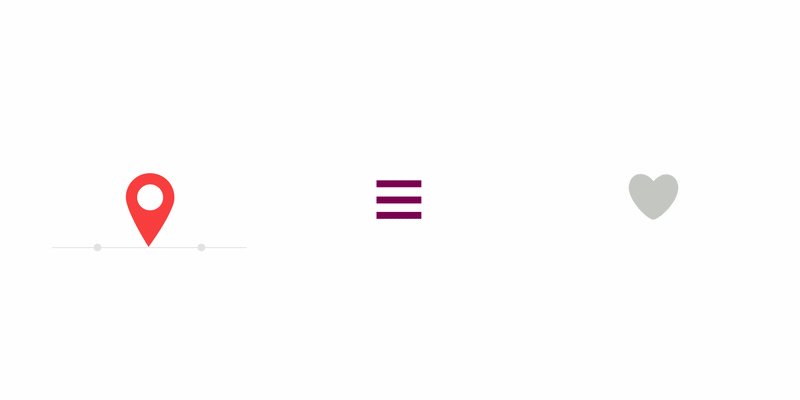
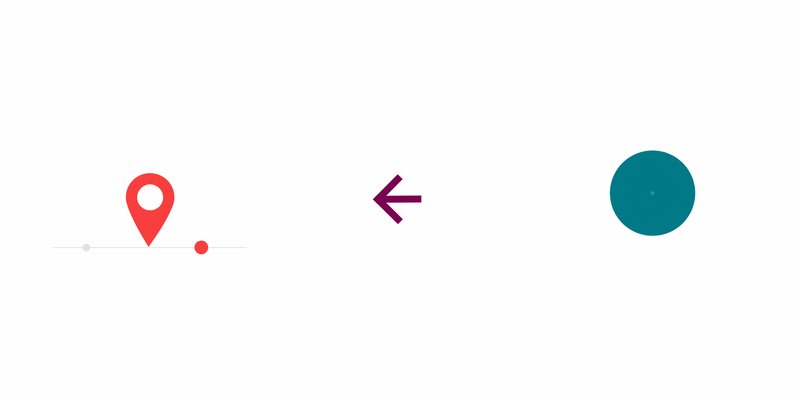
Loading Animation




3万円 Html5アニメーションバナー Webアプリ制作 Icolor Inc




Paypayモールとyahoo ニュースの事例で紹介 Htmlのportal要素を活用した画面遷移設計とは デブサミ 2 3 Codezine コードジン




アプリに簡単にリッチアニメーションを実装できるようになる Lottie をairbnbが公開 Gigazine




Iphoneアプリの起動アニメーションの実装方法 その後のその後




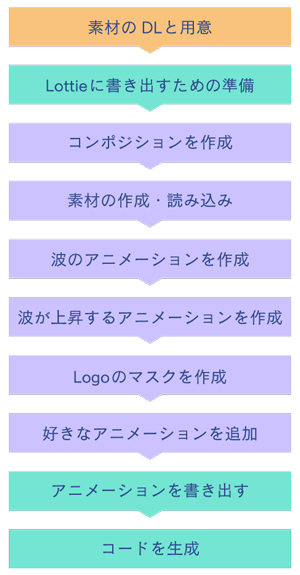
Lottieで使えるアニメーションを作るワークフロー Workabroad Jp




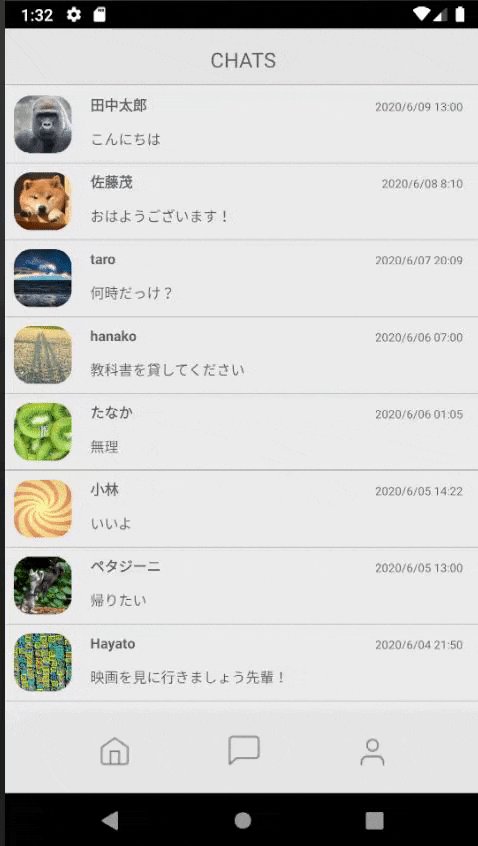
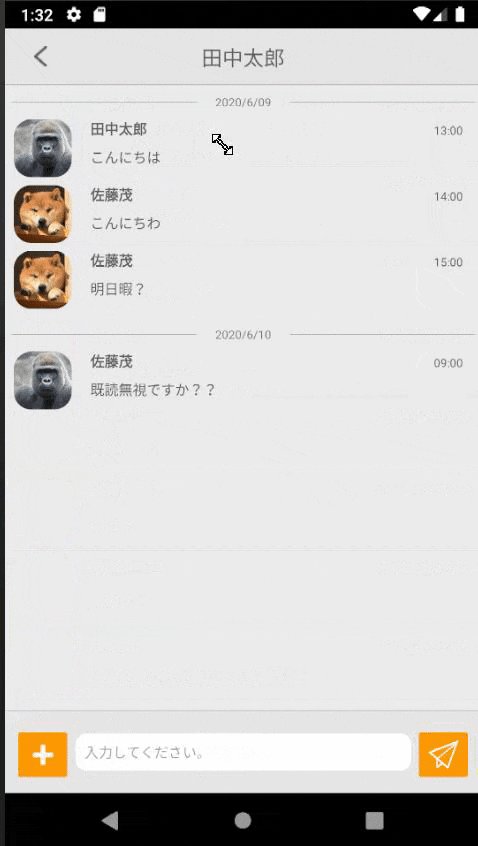
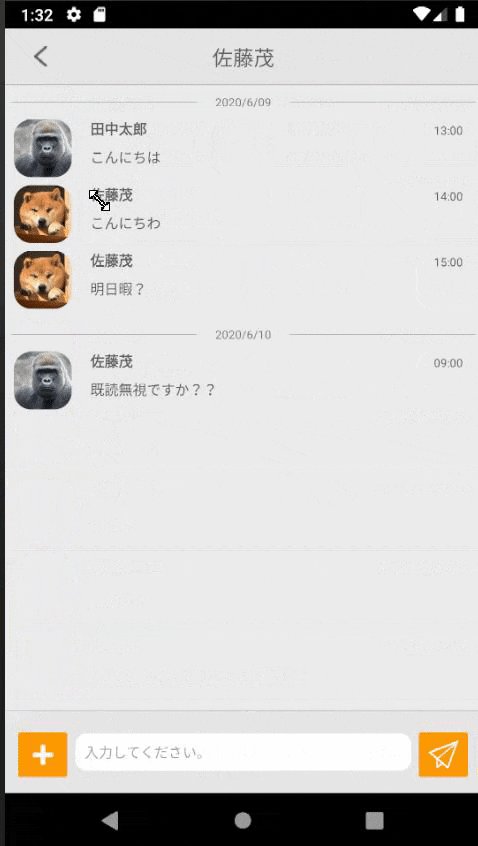
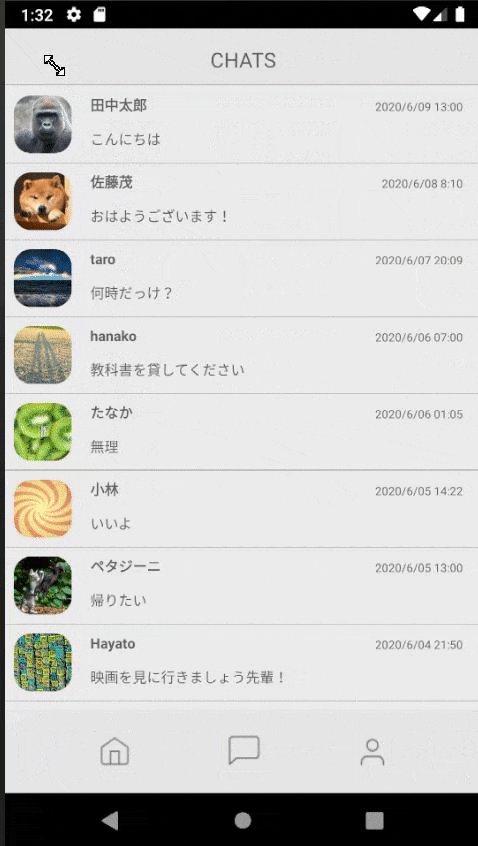
Android9 0 Pie Java Line風にチャット一覧画面 個人チャット画面の遷移アニメーションを実装 サンプルアプリ付 Laptrinhx




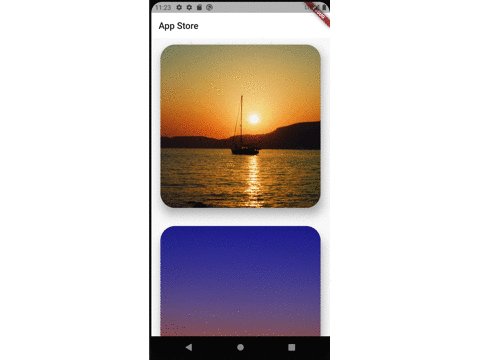
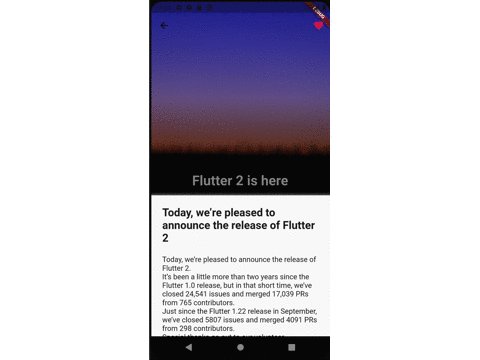
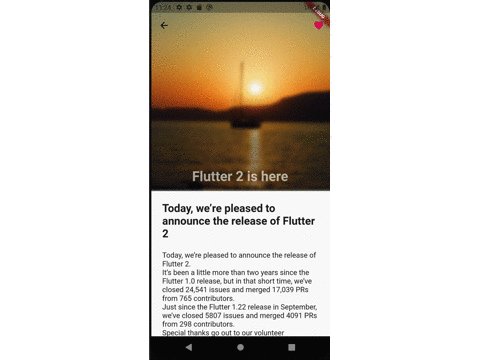
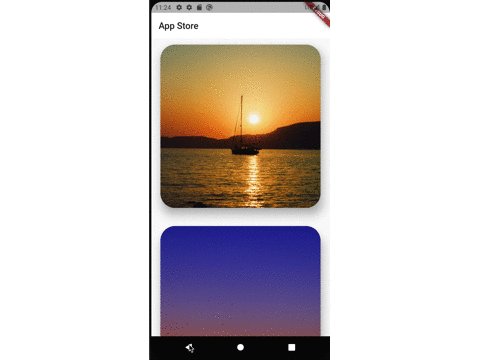
Flutterのhero Animationsでappstore風uiを作る Zuma Lab




初めてのアプリ Swiftui自動で消えるanimationを実装 Qiita



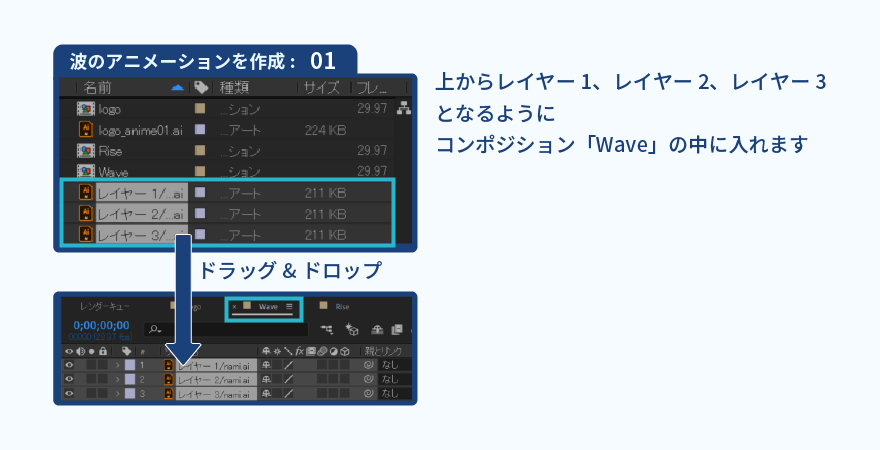
1



After Effectsで作成したアニメーションをネイティブアプリで再生するairbnb製のライブラリを使ってみた 後編 Tondemo Design Blog




After Effects未経験者向け Lottieで再生できるアプリuiアニメーションを作ろう By Saki Hanzawa Medium




Webページやアプリで使用されるさまざまなアニメーションを簡単に実装できるcssの超軽量ライブラリ Animxyz コリス




Iosでアニメーションに凝ったアプリを作り方必見のキュレーションリンク Fantastic Ios Animation ソフトアンテナ




インタラクティブな遷移を実装する 本記事では Uipercentdriveninteractivetransiti By Satsuki Hashiba Medium




デザイナー向け コードを書く必要なし After Effectsとlottieでアニメーション実装



アニメーションの実装方法についてまとめました Tamappe Life Log




Cssのコピペだけで美しいアニメーションが実装できる Css Wand Anypicks Magazine Itnews




デザイナー向け Lottieの使い方 アプリ開発におけるアニメーションの実装を劇的に簡略化してエンジニアの負担を減らそう Nozoe Design Note




何故に私達 特に私 はアプリのアニメーションや Ui表現に魅了されるのか そして共存と向き合いを考える




Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media




伝わるアニメーションのための第一歩 Builder By Zdnet Japan




デザイナー向け コードを書く必要なし After Effectsとlottieでアニメーション実装




スマホゲーム情報サイト アプリのまじん Ngelgames ダイナミックアニメーションrpg Hero Cantare にて新hero ゴーストブライド カレン Cv 日笠陽子 の実装およびクリスマスレリックや限定背景が獲得できるクリスマスイベントを開催 ニュース



Webフロントエンドでアニメーションを実装する時になにを考えるか Qiita




Webアニメーションはlottieがオススメ 基本の使い方完全ガイド 年版 Photoshopvip




何故に私達 特に私 はアプリのアニメーションや Ui表現に魅了されるのか そして共存と向き合いを考える




Swiftui 簡単なアニメーションをiphoneアプリで自作する Apple Ios 開発 Youtube セミナー 24 マニアックアプリcatch Questionsシリーズ Iphone Ipad Apple Watch App




Lottieでwebやandroid Iosアプリに簡単アニメーション実装 Sonicmoov Lab




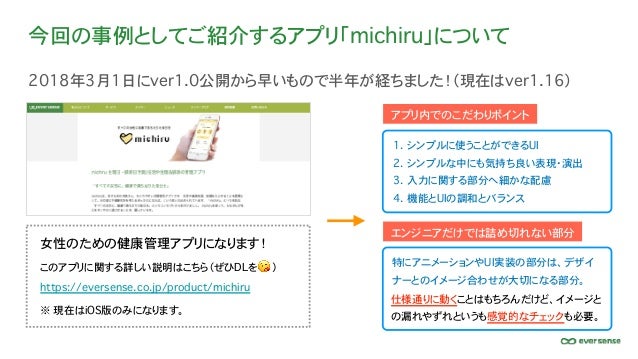
Lottieでアプリにアニメーションを組み込む話 デザイナー編 くらげだらけ



ゲーム ローディング Gif




Androidでもiphoneに負けないようなアニメーションを実装してみよう Yahoo Japan Tech Blog



Webフロントエンドでアニメーションを実装する時になにを考えるか Qiita




Webフロントエンドでアニメーションを実装する時になにを考えるか Qiita




年10月 ギャップロ




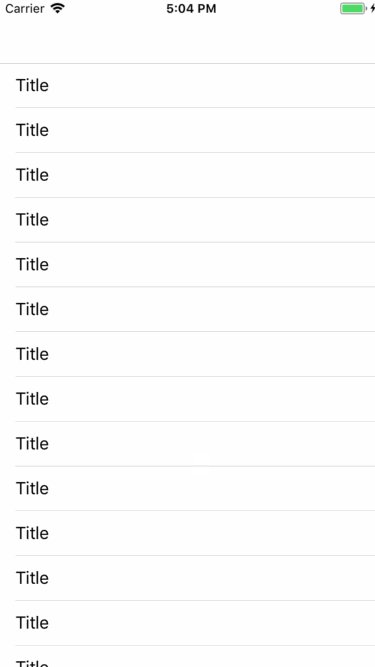
リストを下に引っ張ると左上の紙飛行機が飛んで情報をとってくるアニメーション インタラクションデザイン マテリアルデザイン ウェブデザイン




タグ アニメーション のついた記事一覧 1 1 ホームページ制作 アプリ開発のハウツーをより実践的に ウェブ式




デザイナー向け コードを書く必要なし After Effectsとlottieでアニメーション実装




Lottieでアプリにアニメーションを組み込む話 デザイナー編 くらげだらけ




アニメーション実装の選択肢のひとつになると思う Lottieを試してみた 株式会社lig



Live2dアバターアプリ Mocape 開発へ Macosに対応 Mogura Vr




何故に私達 特に私 はアプリのアニメーションや Ui表現に魅了されるのか そして共存と向き合いを考える




Airbnbが作ったアニメーション変換ツール Lottie 2 0 がgithubで公開中 Technical Creator




何故に私達 特に私 はアプリのアニメーションや Ui表現に魅了されるのか そして共存と向き合いを考える



アニメーションの実装方法についてまとめました Tamappe Life Log




Androidでもiphoneに負けないようなアニメーションを実装してみよう Yahoo Japan Tech Blog




Xdでマウスホバー時orクリック時のアニメーションを実装する方法




何故に私達 特に私 はアプリのアニメーションや Ui表現に魅了されるのか そして共存と向き合いを考える




Css によるローディングアニメーションのサンプルと簡単な実装方法 Wordpress テーマ Digipress




Amazon Co Jp Iosアプリ開発 Ui実装であると嬉しいレシピブック 技術の泉シリーズ Nextpublishing Ebook 酒井 文也 本




Spritekitをアプリに統合する




Android Navigationで画面遷移時にアニメーションをつける Re 30からはじめるエンジニア生活 仮



Worker にウェブビューを実装する Todo ウェブアプリを作ってみよう Getting Started Magellan Dev Center




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




3週目 恵比留実装後 10 29 パワプロアプリに関する質問返ししていきます パワプロアプリ Youtube




Flutter でネストに対応した独自ボタンを実装する



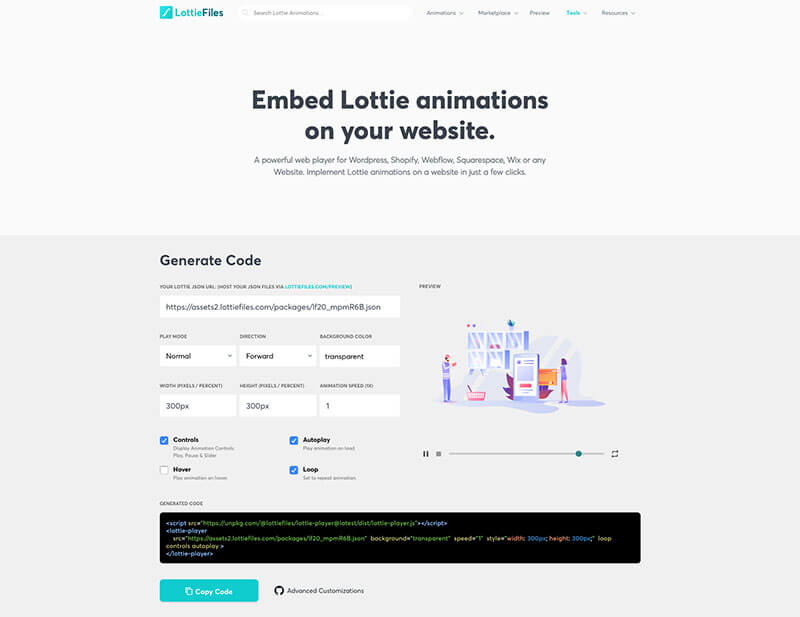
3




Web上でアニメーションを表示するなら Lottie がおすすめ 特徴や使い方など Web Design Trends




年中期のwebアニメーション実装の全容と方法70選 Qiita



アニメーション設定を見てアプリの挙動を変えたいとき 四畳半の秘密基地




デザイナーと一緒にコラボして仕上げるアニメーション実装とショーケース紹介




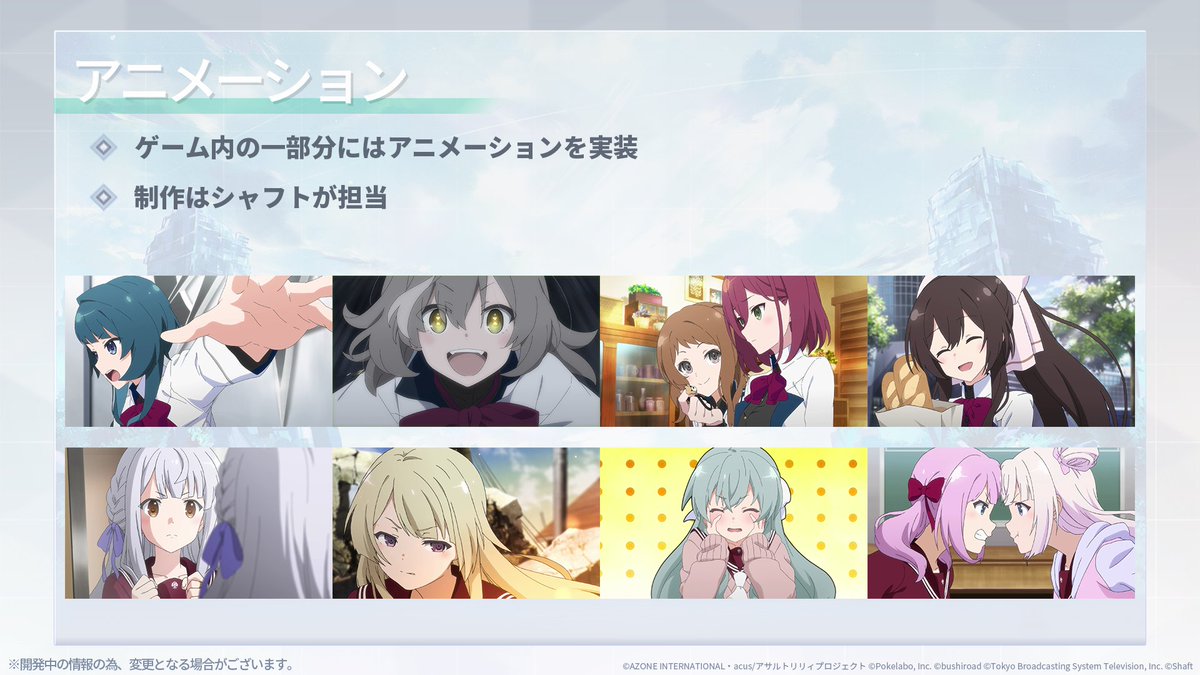
アサルトリリィ Last Bullet ラスバレ 公式 בטוויטר ラスバレ のゲーム内アニメーション鋭意制作中 ゲーム内では シャフト 制作のアニメーションが実装されている箇所もありますのでアプリリリース時には 是非ご確認くださいね アサルトリリィ




Xamarin Forms Snsアプリでよくあるスワイプ機能を実装する 洋梨日記




Flutterでアプリ開発 画面遷移アニメーションを実装 ギャップロ




Swiftでlottieを使ってアニメーションを実装する Zozo Tech Blog




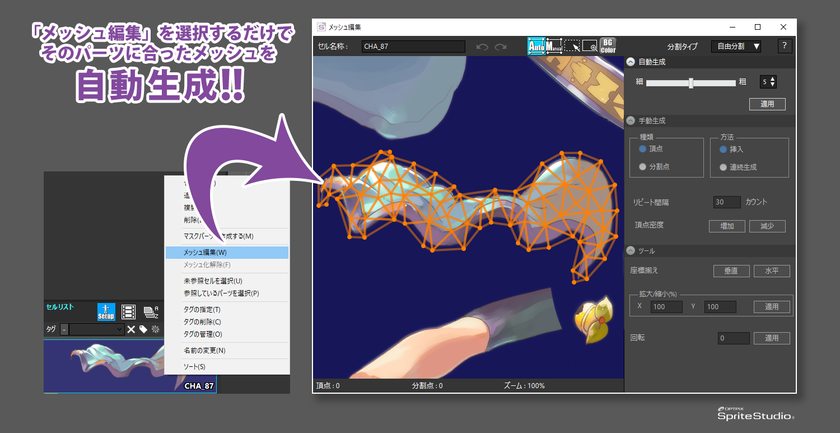
メッシュ自動生成機能を実装 さらに快適に効率よく2dアニメーションを作成できる Optpix Spritestudio Ver 6 1 Windows版をリリース 株式会社ウェブテクノロジのプレスリリース




デザイナー向け コードを書く必要なし After Effectsとlottieでアニメーション実装




アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




Androidでもiphoneに負けないようなアニメーションを実装してみよう Yahoo Japan Tech Blog




Mac Windowのどこをドラッグしても移動できるアプリの実装について




Css3のアニメーションで動くドロワーをプラグイン無しで実装してみる




アニメーションで魅せる Web制作の参考uiインタラクション40個まとめ Photoshopvip



Mo Jsを使って いいね アイコンをクールにアニメーションさせるデモ Phpspot開発日誌



モバイル対応でクールにアニメーションする複数階層メニュー実装デモ Phpspot開発日誌




Lottieでアプリにアニメーションを組み込む話 デザイナー編 くらげだらけ




デザイナーでもできる Lottieでアニメーションを実装する方法 Swift編 Ohs Pilll ピルリマインダーアプリ Note




年中期のwebアニメーション実装の全容と方法70選 Qiita




Webページやアプリで使用されるさまざまなアニメーションを簡単に実装できるcssの超軽量ライブラリ Animxyz コリス




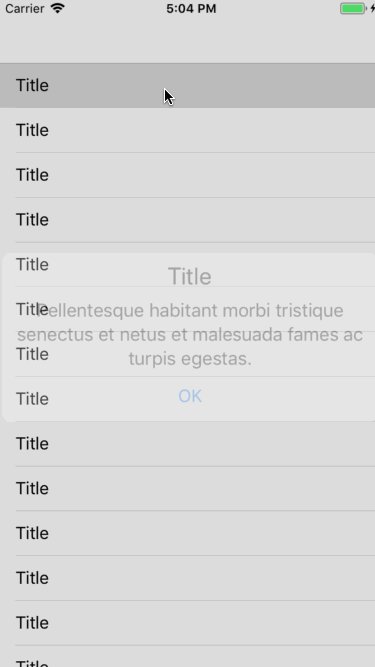
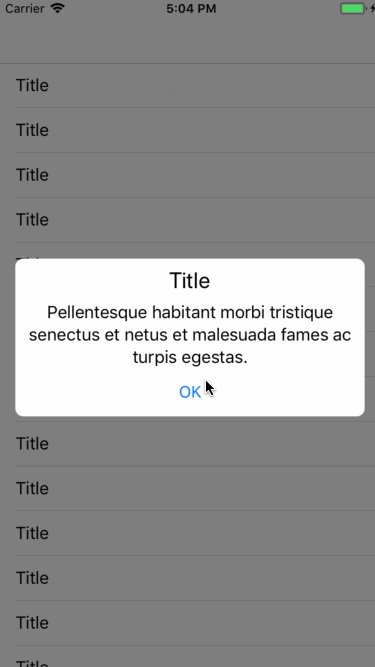
Ios Uipresentationcontrollerを使用してカスタムダイアログを実装する Developersio




デアゴ管理アプリ制作 第2弾 隣の田所さん 343日目 独創スマホアプリ開発




何故に私達 特に私 はアプリのアニメーションや Ui表現に魅了されるのか そして共存と向き合いを考える




Viewのスライドインを実装する方法 Androidアプリ開発




Ascii Jp Css3 Animationsとjsの連携でキャラクターを制御 1 3




Gifでもjsonでもダメ それならapngとwebpで綺麗なアニメーションを実装しよう Noe Note




最終章 Htmlのcanvasとjavascriptでお絵かきアプリを作る 線の太さ変更 太さインジケーター実装編 Laptrinhx




実例あり 現役コーダーが魅せるcssアニメーションとデザインの考え方 実装方法 東京のweb制作会社 クーシー Coosy




僕のヒーローアカデミア Ultra Impact 特殊なuiパーツのアニメーションの実装事例 ゲームアプリのuiデザイン



Androidアプリでのページめくりを実装する方法 酢ろぐ




株式会社エニィ




Lottieでウェブアニメーションを作ってみた サンプル有り Webico Blog



Uiのアニメーションに使えそうな高度 高速なアニメーション実装ができる Kute Js Phpspot開発日誌



ページめくりを実装する Goodroid Androidアプリ開発奮闘記 1年生




デザイナーと一緒にコラボして仕上げるアニメーション実装とショーケース紹介




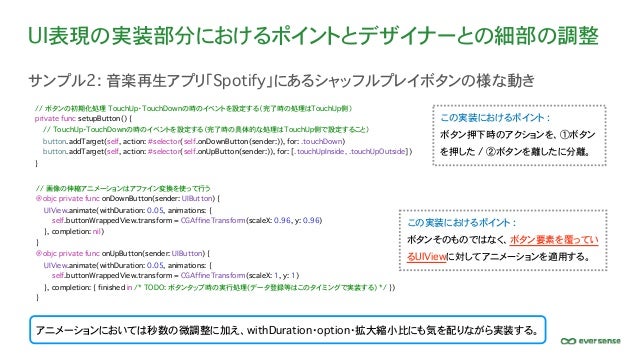
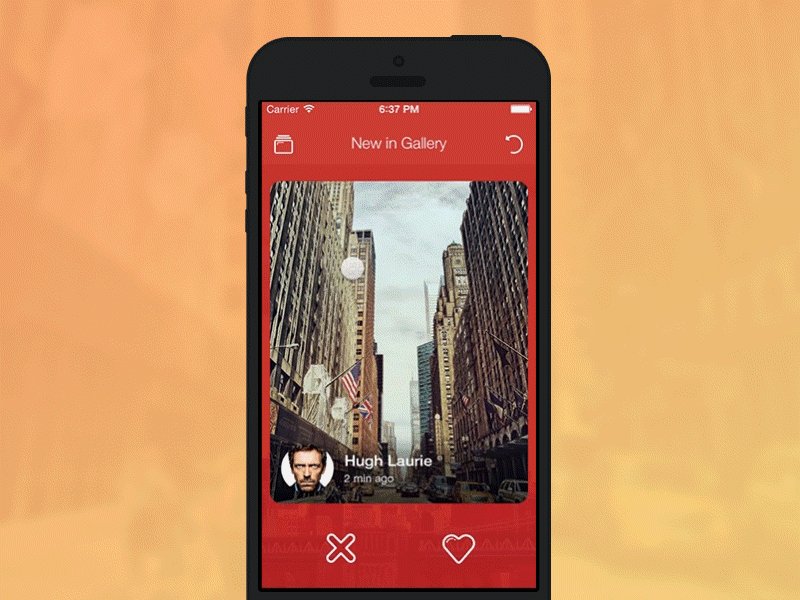
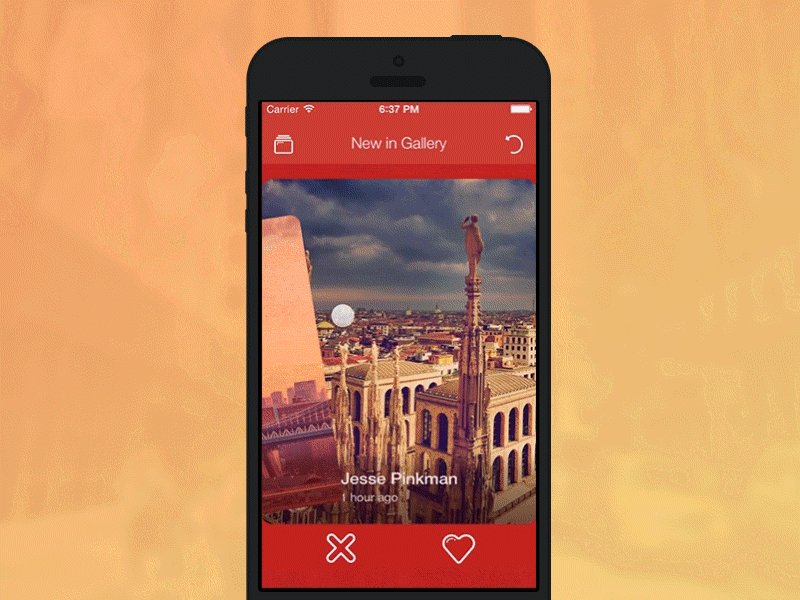
Swift 左右フリックでカードを選ぶtinderuiを実装する Yoheim Net



0 件のコメント:
コメントを投稿